往期回顾
【QT进阶】Qt Web混合编程之VS2019 CEF的编译与使用(图文并茂超详细介绍)-CSDN博客
【QT进阶】Qt Web混合编程之QWebEngineView基本用法-CSDN博客
【QT进阶】Qt Web混合编程之CMake VS2019编译并使用QCefView(图文并茂超详细版本)-CSDN博客【QT进阶】Qt Web混合编程之VS2019 CEF的编译与使用(图文并茂超详细介绍)-CSDN博客
【QT进阶】Qt Web混合编程之html、 js交互
在Qt中,可以使用Qt WebEngine模块来加载和显示HTML页面,并且可以通过Qt的JavaScript桥接功能来在C++代码中调用JavaScript函数,或者在JavaScript代码中调用C++代码中的槽函数。
通过这种方式,可以实现C++代码和HTML、JavaScript之间的双向通信,从而实现更加灵活和交互性强的应用程序。例如,可以在HTML页面中调用C++代码中的函数来获取数据或执行操作,也可以在C++代码中调用JavaScript函数来更新页面内容或响应用户交互操作。
一、简单交互实现
之前我们说了可以通过QWebEngineView调用load或者setUrl方法实现qt程序里显示网页。
而除了可以显示网页,其实我们还可以和网页交互,互相发消息,调用函数。
1、互相发消息,调用函数
1.1html页面调用C++函数,在c++.h里声明
Q_ INVOKABLE void receive TextFromHtml(const QString& r text);1.2C++发送内容给html,htmI链接
content.sig_ sendTextToHtml.connect(function(message) {
output("接收到来自Qt的文本: " + message);
});2、Qt.与html、js的桥梁QWebChannel
2.1什么是QWebChannel
QWebChannel是Qt中用于在C++代码和JavaScript之间进行通信的模块。它提供了一种简单而强大的方式来实现C++代码和JavaScript之间的双向通信,并且可以在Qt应用程序中加载和显示HTML页面,并与其中的JavaScript代码进行交互。
示例:
QWebEnginePage* pPage = ui.webEngineView->page();
QWebChannel* channel = new QWebChannel(this);注册htm|对象
channel->registerObject(QStringLiteral("content"), m_pWebObj);
pPage->setWebChannel(channel);
connect(m_pWebObj, &Web0bject::sig_SendToUl, this, &QtWebDemo::update_text);registerObject类似于反射机制,qwebchannel.js 可以从m_pWebObj里反 射出想要执行的Qt函数
3、qwebchannel.js
3.1什么是qwechannel.js
qwebchannel.js是一个JavaScript库,用于在HTML页面中与C++代码进行通信。它提供了一种方便的方式来与QWebChannel通信,并且可以在JavaScript代码中调用C++代码中的槽函数,或者在C++代码中调用JavaScript代码中的函数。
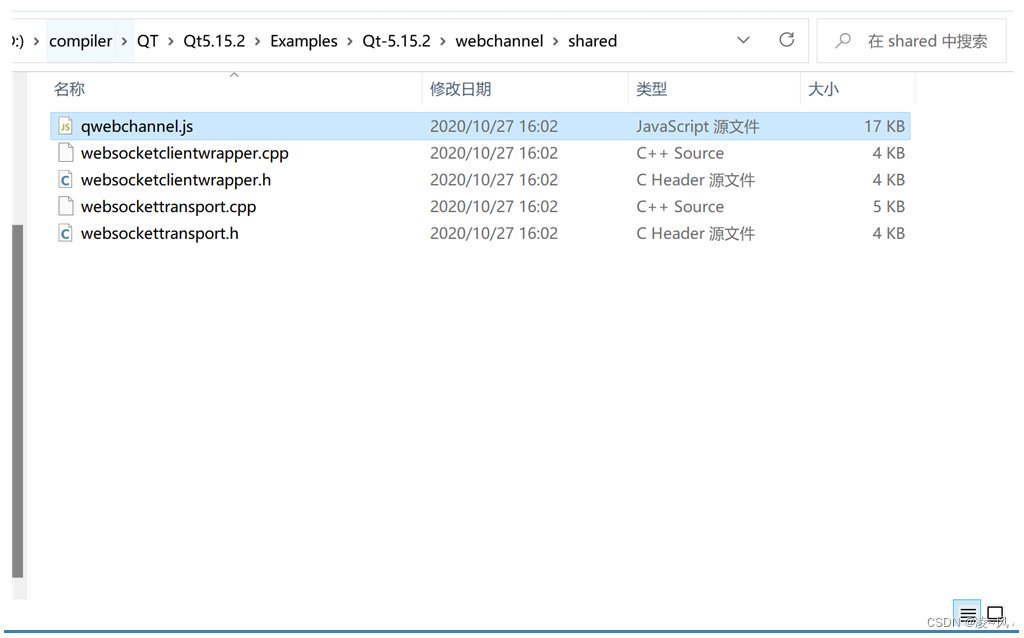
这个文件一定不能缺失,这个文件就相当于是qt和html交互的桥梁,是必须要有的,一般在qt的安装目录下就可以搜索到。

4、简单示例
4.1main.cpp
// main.cpp
#include <QApplication>
#include <QWebEngineView>
#include <QWebChannel>
#include "myobject.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWebEngineView view;
view.resize(800, 600);
view.show();
QWebChannel channel;
MyObject myObject;
channel.registerObject("myObject", &myObject);
view.page()->setWebChannel(&channel);
view.setUrl(QUrl("qrc:/index.html"));
return app.exec();
}4.2myobject.h
// myobject.h
#ifndef MYOBJECT_H
#define MYOBJECT_H
#include <QObject>
class MyObject : public QObject
{
Q_OBJECT
public slots:
void showMessage(const QString &message);
};
#endif // MYOBJECT_H4.3<!-- index.html -->
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<title>QWebChannel Example</title>
<script src="qwebchannel.js"></script>
</head>
<body>
<button onclick="sendMessage()">Send Message</button>
<script>
new QWebChannel(qt.webChannelTransport, function(channel) {
var myObject = channel.objects.myObject;
function sendMessage() {
myObject.showMessage("Hello from JavaScript!");
}
});
</script>
</body>
</html>4.4示例分析
本实例中,我们首先创建了一个QWebChannel,并注册了一个名为MyObject的C++对象。然后,我们将这个QWebChannel设置到QWebEngineView中,并加载了一个包含JavaScript代码的HTML页面。在JavaScript代码中,我们通过qwebchannel.js库来与C++代码中的MyObject对象进行通信,当点击按钮时,会调用C++代码中的showMessage槽函数,从而实现了C++代码和JavaScript之间的双向通信。
以上就是Qt里html、 js的简单交互基本用法的简单介绍。
通过示例不难看出来,QWebChannel和qwebchannel.js,可以很方便地实现C++代码和HTML、JavaScript之间的交互,从而实现更加灵活和交互性强的应用程序。
都看到这里了,点个赞再走呗朋友~
加油吧,预祝大家变得更强!